听云Android平台SDK安装-Gradle部署方式
1、Android Studio工程相关依赖构建
注意:
操作员需要确保已经安装了Gradle构建环境和AS开发环境
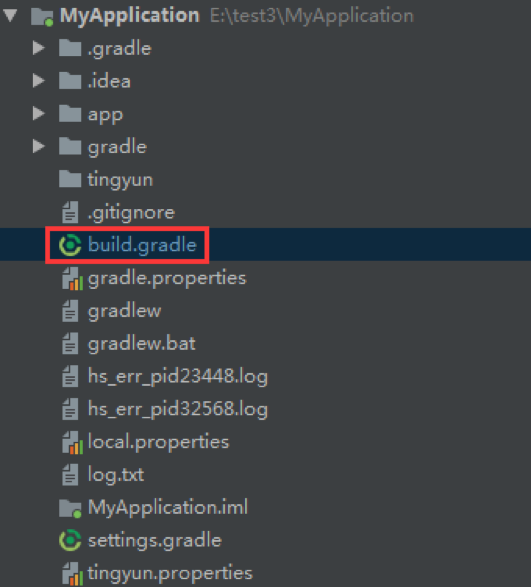
1、打开项目根目录下的build.gradle(Project)文件

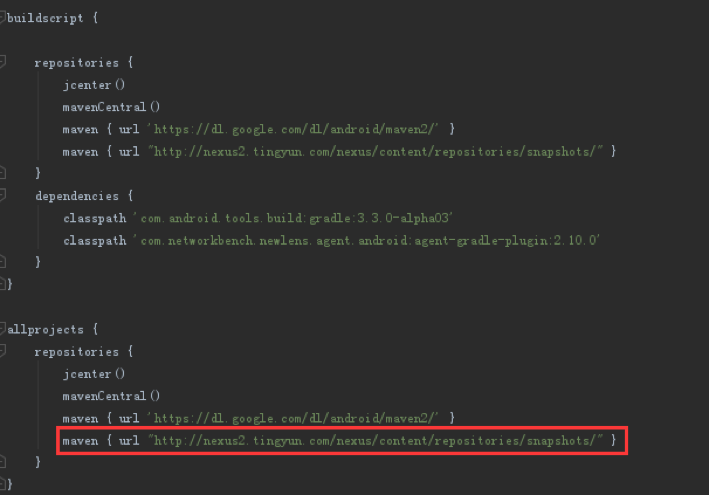
2、在repositories中引入听云仓库
maven { url "http://nexus2.tingyun.com/nexus/content/repositories/snapshots/" }

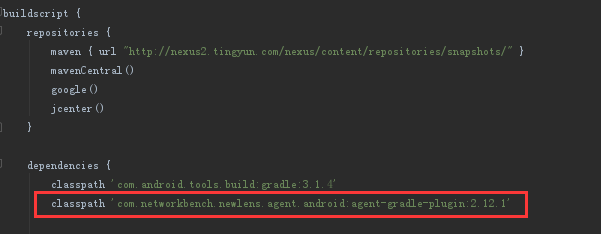
3、在dependencies中加入代码
classpath 'com.networkbench.newlens.agent.android:agent-gradle-plugin:TingYun_Version'
//TingYun_Version为当前听云APP版本号

4、在allprojects的repositories中引入听云仓库
maven { url "http://nexus2.tingyun.com/nexus/content/repositories/snapshots/" }

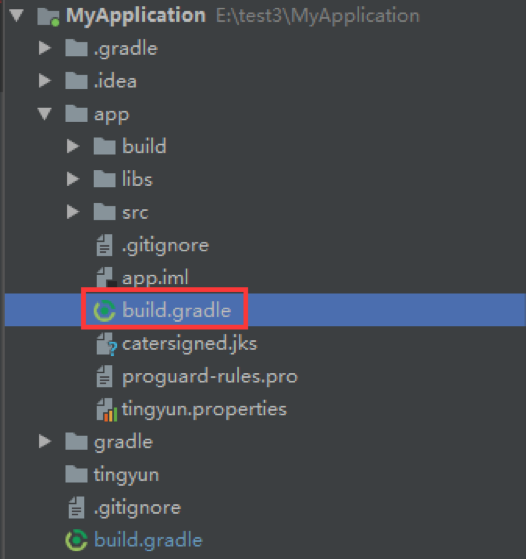
5、打开app下的build.gradle文件

6、添加听云插件
apply plugin:'newlens'

7、在dependencies模块中添加代码
compile "com.networkbench.newlens.agent.android:nbs.newlens.agent:TingYun_Version"
// TingYun_Version为当前听云APP版本号

8、采集Native崩溃,需集成听云NDK,在dependencies模块中添加代码
compile 'com.networkbench.newlens.agent.android:nbs.newlens.nativecrash:TingYun_NDK_Version"
// TingYun_NDK_Version为当前听云APP NDK版本号

2、插入初始化探针代码
1、在嵌码项目工程的启动页面“Application”中import NBSAppAgent类
import com.networkbench.agent.impl.NBSAppAgent;
2、在“Application”中的onCreate()方法(如未找到该方法请新增onCreate())中初始化Android SDK
NBSAppAgent.setLicenseKey("AppKey").withLocationServiceEnabled(true).startInApplication(this.getApplicationContext());
//Appkey请从官网获取
注意:
SDK默认采集所有进程的数据,若只想采集主进程数据,请添加对应方法
NBSAppAgent.setLicenseKey("AppKey").withOnlyMainProcEnabled(true).start(this.getApplicationContext());
//Appkey请从官网获取
3、采集 WebView 数据配置
(1)采集WebView数据需调用setWebViewClient方法,如嵌码App中未调用该方法,请添加如下内容
webview.setWebViewClient(new WebViewClient(){});
(2)采集WebView数据需在WebChromeClient的onProgressChanged函数中调用接口:
NBSWebChromeClient.initJSMonitor(view, newProgress);
代码示例如下:
NBSWebChromeClient.initJSMonitor(view, newProgress);例子如下:
webview.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
NBSWebChromeClient.initJSMonitor(view, newProgress);
super.onProgressChanged(view, newProgress);
}
});
4、采集腾讯X5 WebView 数据配置
(1)采集 X5 WebView 数据需调用addWebViewBridge方法,如嵌码App中未调用该方法,请添加如下内容
X5WebView x5WebView = new X5WebView(this, null);
NBSWebChromeX5Client.addWebViewBridge(x5WebView);
(2)采集 X5 WebView 数据需调用setWebViewClient方法,如嵌码App中未调用该方法,请添加如下内容
webview.setWebViewClient(new WebViewClient(){});
(3)采集 X5 WebView 数据需在WebChromeClient的onProgressChanged函数中调用接口:
NBSWebChromeX5Client.initJSMonitorX5(view, newProgress);
代码示例如下:
X5webview.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
NBSWebChromeX5Client.initJSMonitorX5(view, newProgress);
super.onProgressChanged(view, newProgress);
}
});
3、配置应用权限
注意:
由于听云SDK嵌码会解析AndroidMainfest.xml文件,请确保文件中不要存在非UTF-8字符(例如,注释中的中文引号“”),否则可能导致SDK无法对Activity进行自动嵌码。
构建完成后,请在待监测的App工程的AndroidMainfest.xml文件中增加以下的权限
<uses-permissionandroid:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permissionandroid:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permissionandroid:name="android.permission.READ_LOGS" />
<uses-permissionandroid:name="android.permission.INTERNET" />
<!--使用可视化操作命名功能需配置悬浮窗权限-->
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.SYSTEM_OVERLAY_WINDOW" />
4、可视化操作命名功能配置
1、获取 URL Scheme
当您在听云报表“新建App”时,您可以看到 URL Scheme。
您也可以随时进入“修改配置”页面中找到您的应用对应的URL Scheme。

2、可视化操作命名需要在AndroidMainfest.xml文件的启动Actvitiy增加scheme配置。
示例如下:
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!--请添加这里的整个intent-filter区块,并确保其中只有一个data字段-->
<intent-filter>
<data android:scheme="tingyun.xxxx" />
<!--请将scheme中的“tingyun.xxxx”替换为您应用的URL Scheme-->
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
</intent-filter>
<!--请添加这里的整个intent-filter区块,并确保其中只有一个data字段-->
</activity>
3、设置控件ID
听云SDK会采集用户操作的控件ID,建议您在Layout文件中添加控件ID。对于动态生成的控件,可以使用 setViewId() 方法对它设置唯一的ID。
示例如下:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
LinearLayout layout = findViewById(R.id.layout);
final Button button = new Button(this);
button.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT));
button.setText("Login");
//viewId最多包含32个字符,支持英文、数字、下划线
NBSAgent.setViewId(button, "bt_login");
}
5、配置混淆
1、发布前请在proguard混淆配置文件中增加以下内容,以免tingyunSDK不可用
# ProGuard configurationsfor NetworkBench Lens
-keep class com.networkbench.** { *; }
-dontwarn com.networkbench.**
-keep attributesExceptions, Signature, InnerClasses
# End NetworkBench Lens
2、若需要保留行号信息,请在proguard.cfg 中添加以下内容
-keep attributesSourceFile,LineNumberTable
6、使用Gradle命令打包编译
gradle clean build
7、嵌码验证
1、数据收集服务器校验
2、嵌码完成后可通过“LogCat”查看听云SDK日志输出结果,用以进行数据收集服务器校验TAG为NBSAgent,标准日志输出结果如下所示:
NBSAgent start
NBSAgent enabled
NBSAgent V “TingYun_Version” //TingYun_Version 为当前SDK的版本号
connect success
3、数据功能完整性校验
嵌码完成后可通过“LogCat”查看听云SDK日志输出结果,用以进行数据功能完整性校验TAG为TingYun,标准日志输出结果如下所示:
D/TingYun: Crash switch is true
D/TingYun: webView switch is true
D/TingYun: ANR monitor switch is true
D/TingYun: UserAction Switch is true
D/TingYun: cdnSwitch Switch is true
