WebView
新版WebView
WebView用于监控 WebView 页及WebView中的请求,包含整体性能数据、聚合URL粒度下可视化图表、异常分析和追踪的展示。

WebView总览
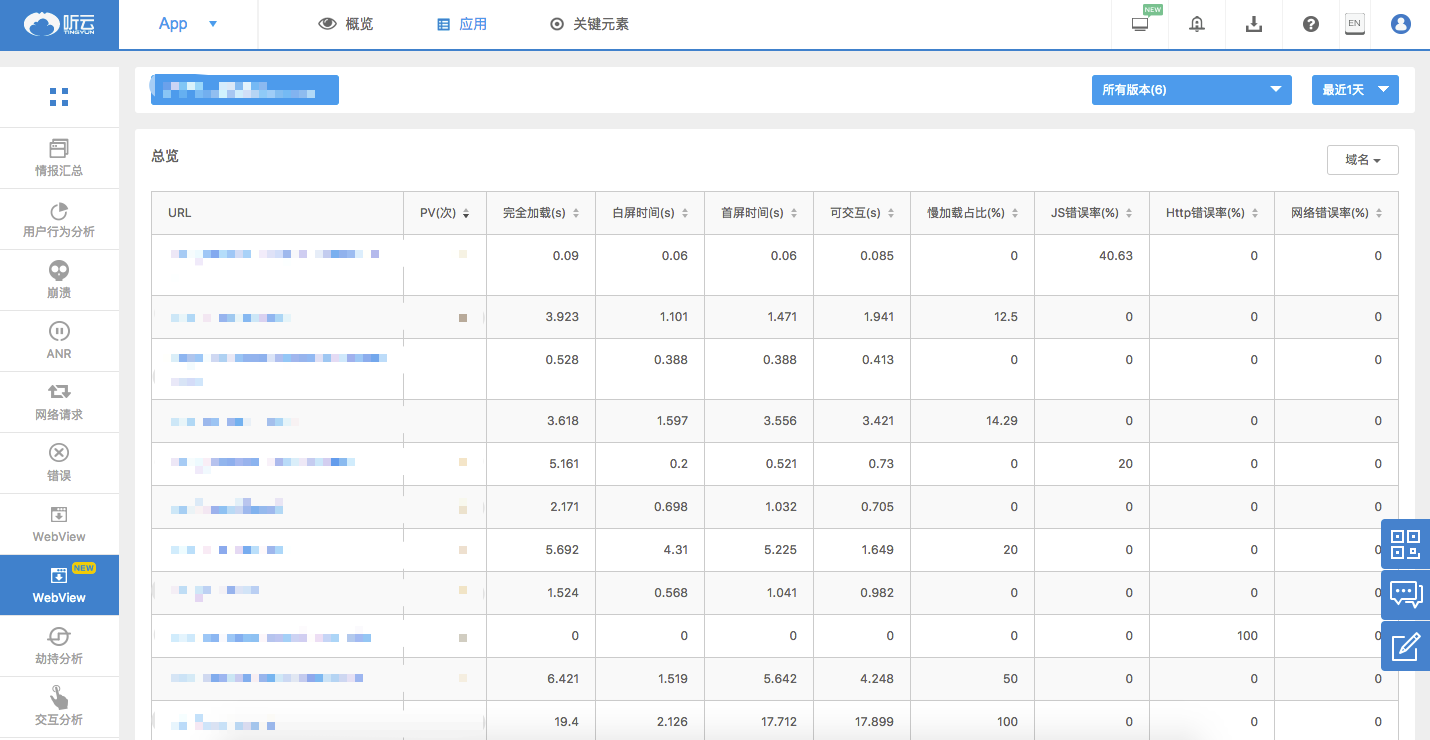
在Webview总览页面中,选定App、版本和时间范围,查看聚合URL对应的性能指标,包含PV、完全加载时间、白屏时间、首屏时间、可交互时间、慢加载占比、HTTP错误率、网络错误率、JS错误率等。
WebView总览页面内的指标定义如下:
- PV:页面浏览量
- 完全加载时间:从开始页面请求到页面渲染完成的时间
- 白屏时间:从打开页面到页面首次渲染消耗的时间
- 首屏时间:App首屏内所有的元素呈现所花费时间
- 可交互时间:用户可开始进行正常操作的时间,即DomReady时间
- 慢加载占比:出现页面加载时间大于7秒的次数和成功访问页面次数的比值
- JS错误率:出现JS错误页面的次数和访问页面次数的比值
- HTTP错误率:出现HTTP错误页面的次数和访问页面次数的比值
- 网络错误率:出现网络错误页面的次数和访问页面次数的比值
列表默认按PV降序排序,支持各个指标升序、降序排序。支持按域名筛选URL。单击聚合URL地址跳转至对应的详情页面。
WebView每小时最多保留200条聚合URL,若需自定义聚合规则,可在设置页面自定义规则;若未自定义聚合规则,则按默认规则聚合URL。

自定义聚合规则
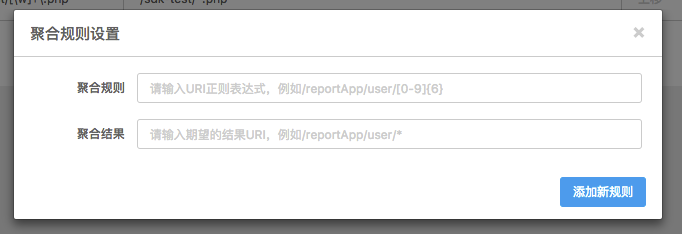
增加规则
单击“添加新规则”,输入聚合规则和聚合结果。聚合规则需为URI的正则表达式,例如:/reportApp/user/[0-9]{6}。聚合结果需为URI,以正斜杠开头,例如:/reportApp/user/*。

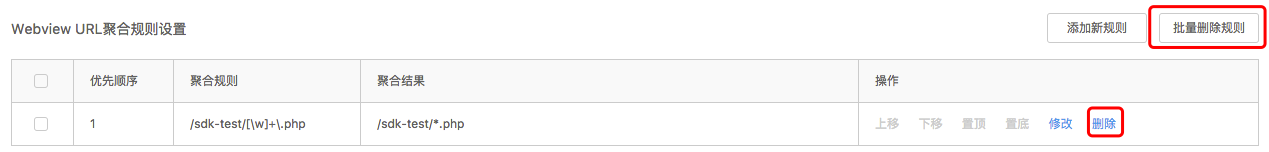
删除规则
单击“删除”,或选中某行后单击“批量删除规则”,可删除已存在的自定义规则。

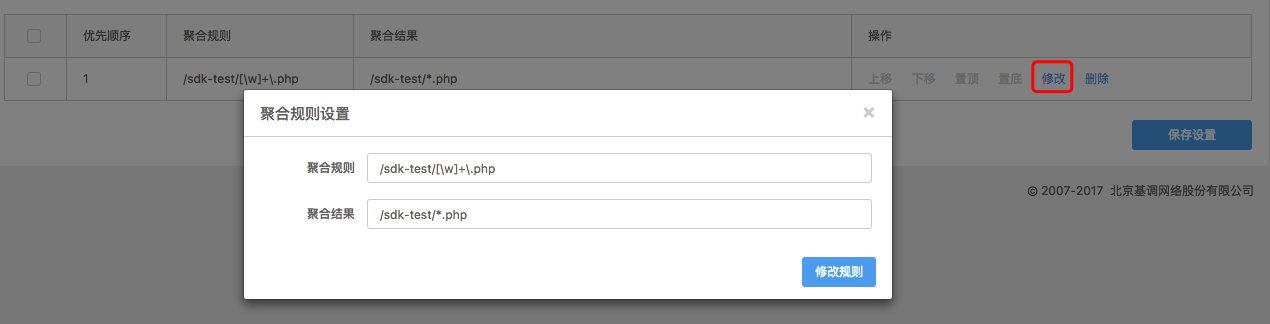
修改规则
单击“修改”,修改已存在的自定义规则。

修改顺序
单击”上移” “下移” “置顶” “置底”改变聚合规则的优先顺序。聚合时按优先顺序将URL逐一匹配聚合规则,先有序匹配自定义规则,后匹配默认规则。例如:自定义了5条聚合规则,按优先顺序处理自定义的1至5号规则,生成5条聚合URL,后按默认规则,保留访问量排前195个的聚合URL。
单击保存设置,保存自定义的聚合规则,并返回WebView总览页面。
聚合URL详情
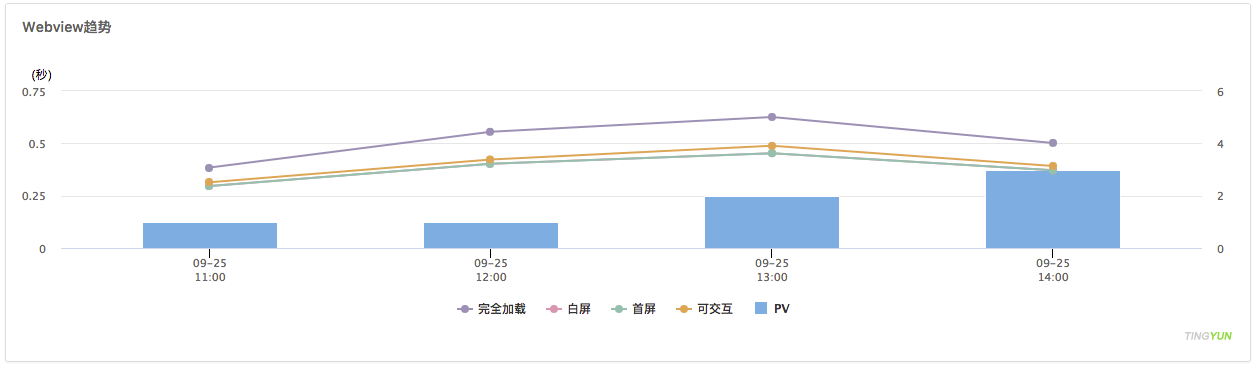
WebView趋势
展示完全加载、白屏、首屏、可交互4个WebView性能指标与PV的趋势,以及对比。

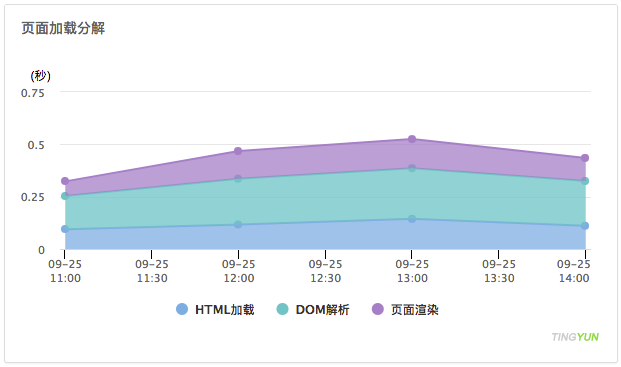
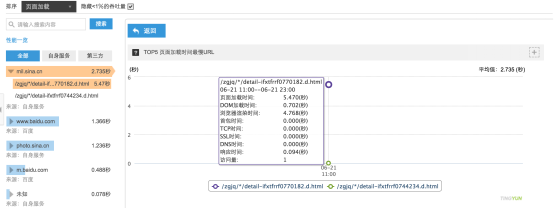
页面加载分解
页面加载性能分解堆叠图,将整个页面性能分解为HTML加载、DOM解析、页面渲染时间,其中指标定义如下:
-
HTML加载:主HTML文件从DNS解析到加载完,且不包含排队时间和应用服务器响应时间
-
DOM解析:将HTML代码解析成DOM树并获取和执行同步脚本的时间
-
页面渲染:资源加载的时间

网络加载分解
网络加载性能分解堆叠图,将网络加载部分性能分解为Stalled、DNS、TCP、SSL、首包、剩余包时间,其中指标定义如下:
- Stalled:得到要发出请求的指令,到请求可以发出的等待时间
- DNS:将指定域名解析成IP地址消耗的时间
- TCP:建立TCP/IP连接消耗的时间
- SSL:建立SSL连接消耗的时间
- 首包:开始页面请求到开始接收到HTML代码的时间
- 剩余包:服务器开始响应到结束的时间

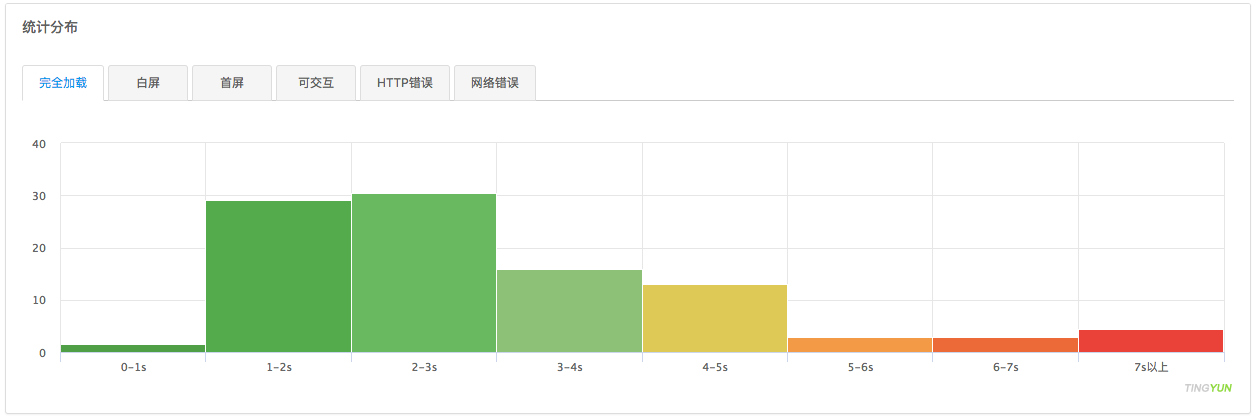
统计分布
完全加载、白屏、首屏、可交互时间的分布统计,以及HTTP错误、网络错误状态码的分布统计。
- 完全加载分为:0-1s、1-2s、2-3s……7s以上,共8个区间
- 白屏分为:0-200ms、200-400 ms、400-60 ms……1400 ms以上,共8个区间
- 首屏分为:0-400ms、400-800 ms、800-1200 ms……2800 ms以上,共8个区间
- 可交互分为:0-300ms、300-600 ms、600-900 ms……2100 ms以上,共8个区间

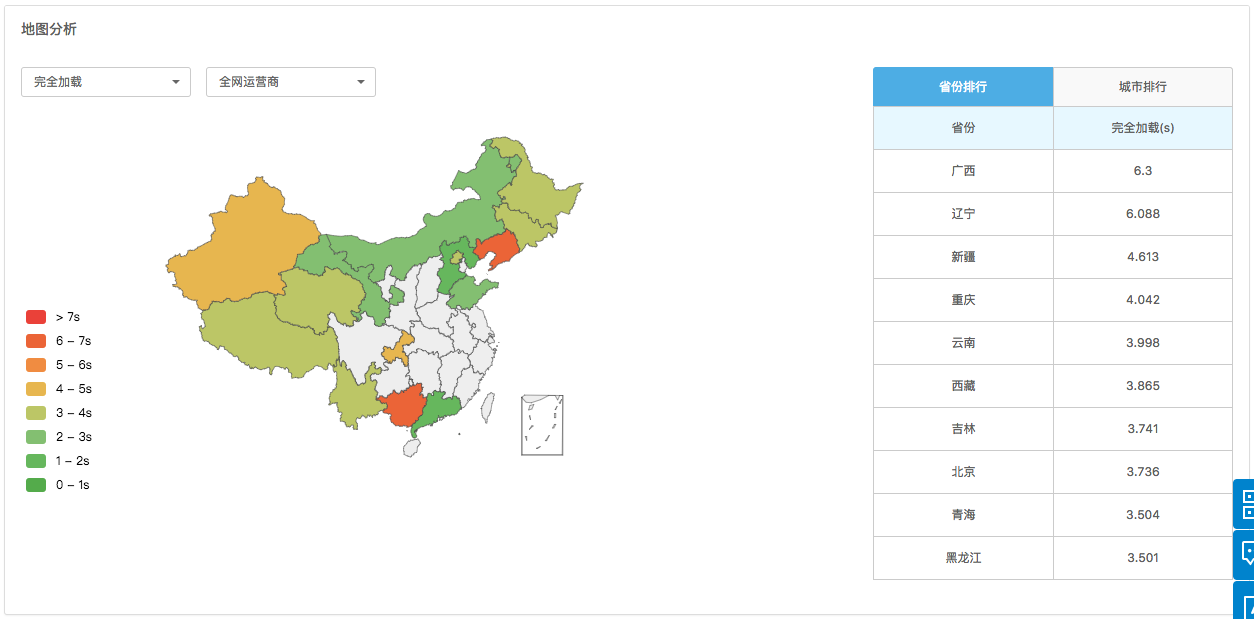
地图分析
完全加载、白屏、首屏、可交互时间,在不同地域和运营商组合下的耗时分布,分段区间同统计分布一致。省份排行和城市排行展示完全加载、白屏、首屏、可交互时间最长的10个省份和城市。

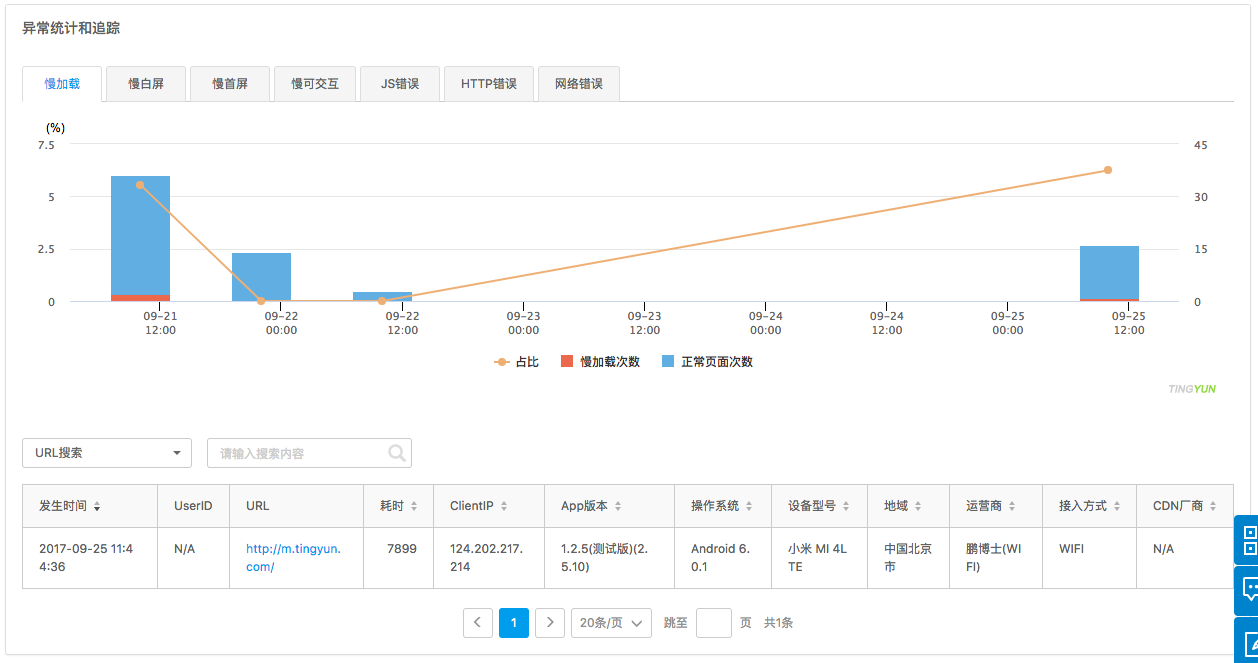
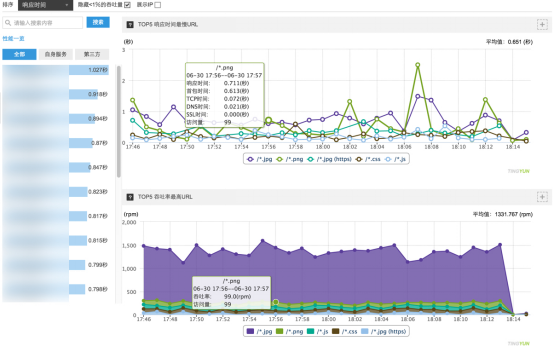
异常统计和追踪
展示慢加载、慢白屏、慢首屏、慢交互、JS错误、HTTP错误、网络错误的异常统计,见折线和柱状图,以及单样本追踪,见下方列表。JS错误、HTTP错误、网络错误的统计,按发生错误的页面次数计算,即某页面发生了多次错误,按1次统计。错误的单样本追踪,展示发生错误的主页面信息,不包含发生错误的元素信息。

-
慢页面:统计完全加载时间超过阈值的页面,阈值为7s;单样本追踪展示发生时间、UserID、URL、耗时、Client IP、App版本、操作系统、设备型号、地域、运营商、接入方式、CDN厂商
-
慢白屏:白屏时间超过阈值的页面,阈值为1400ms;单样本追踪展示发生时间、UserID、URL、耗时、Client IP、App版本、操作系统、设备型号、地域、运营商、接入方式、CDN厂商
-
慢首屏:首屏时间超过阈值的页面,阈值为2800ms;单样本追踪展示发生时间、UserID、URL、耗时、Client IP、App版本、操作系统、设备型号、地域、运营商、接入方式、CDN厂商
-
慢可交互:可交互时间超过阈值的页面,阈值为2100ms;单样本追踪展示发生时间、UserID、URL、耗时、Client IP、App版本、操作系统、设备型号、地域、运营商、接入方式、CDN厂商
-
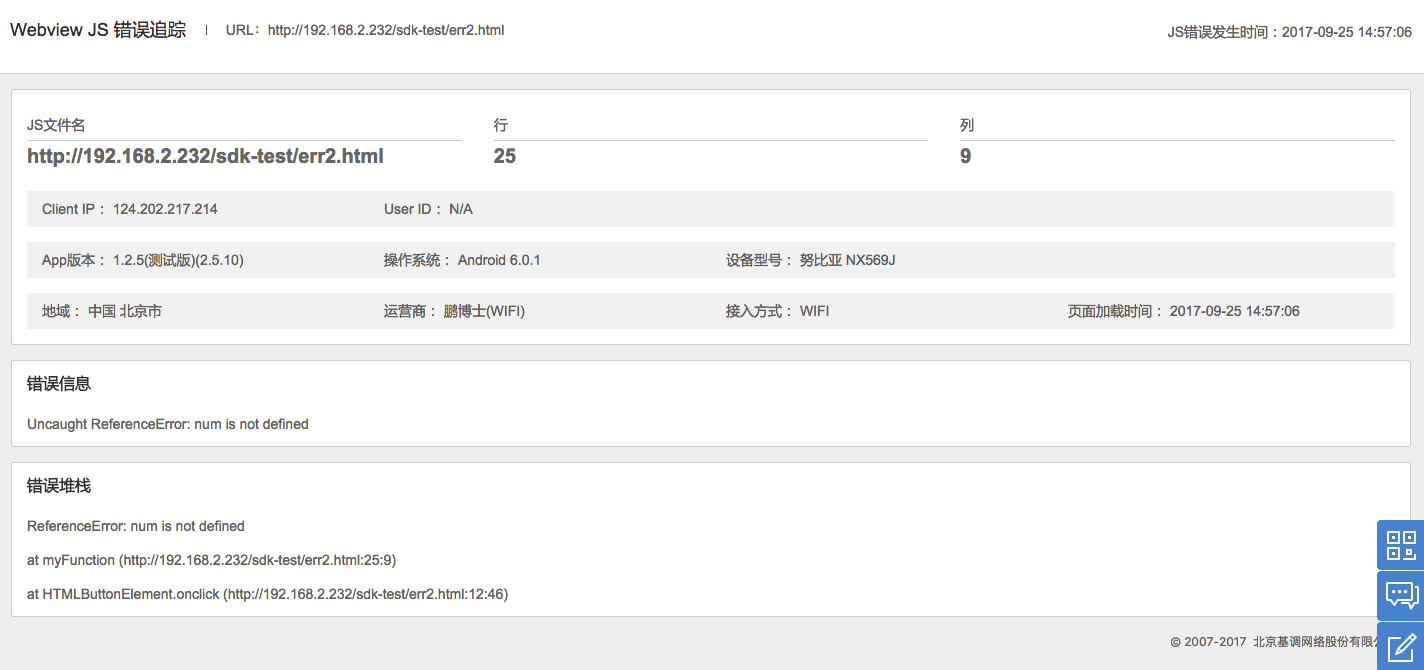
JS错误:发生JS错误的页面;单样本追踪展示JS错误发生时间、页面加载时间、UserID、URL、错误信息、App版本、操作系统、设备型号、地域、运营商、接入方式
-
HTTP错误:发生HTTP错误的页面;单样本追踪展示发生时间、UserID、URL、错误类型、Client IP、App版本、操作系统、设备型号、地域、运营商、接入方式、CDN厂商
-
网络错误:发生网络错误的页面;单样本追踪展示发生时间、UserID、URL、错误类型、Client IP、App版本、操作系统、设备型号、地域、运营商、接入方式、CDN厂商
慢加载、慢白屏、慢首屏、慢可交互、HTTP错误、网络错误支持按URL、UserID、Client IP搜索,JS错误支持按URL、UserID搜索。
单击URL跳转至对应异常追踪详情页面。
异常追踪详情
慢页面追踪展示发生慢页面、慢白屏、慢首屏、慢可交互的异常页面的详细信息,包含终端用户信息、页面性能分解、性能瀑布图、资源统计。
终端用户信息
展示Client IP、User ID、App版本、操作系统、设备型号、地域城市、运营商、接入方式、CDN厂商信息。

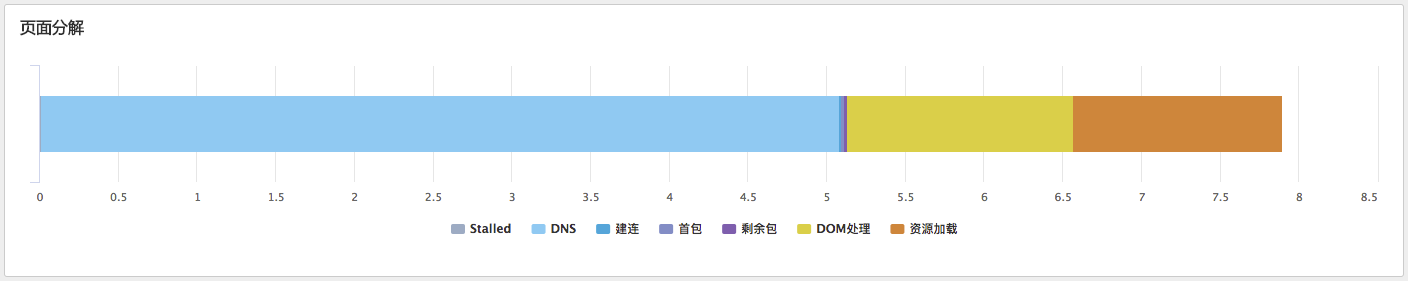
页面性能分解
按发生的时间顺序,展示性能分解耗时,其中指标定义如下:
- Stalled:得到要发出请求的指令,到请求可以发出的等待时间
- Unload:卸载页面所消耗的时间
- Redirect:页面重定向操作所消耗的时间
- DNS:将指定域名解析成IP地址消耗的时间
- 建连:建立TCP/IP连接消耗的时间,同TCP时间
- SSL:建立SSL连接消耗的时间
- 首包:开始页面请求到开始接收到HTML代码的时间
- 剩余包:服务器开始响应到结束的时间
- DOM处理:将HTML代码解析成DOM树并获取和执行同步脚本的时间,同DOM解析
- 资源加载:资源加载的时间,同页面渲染

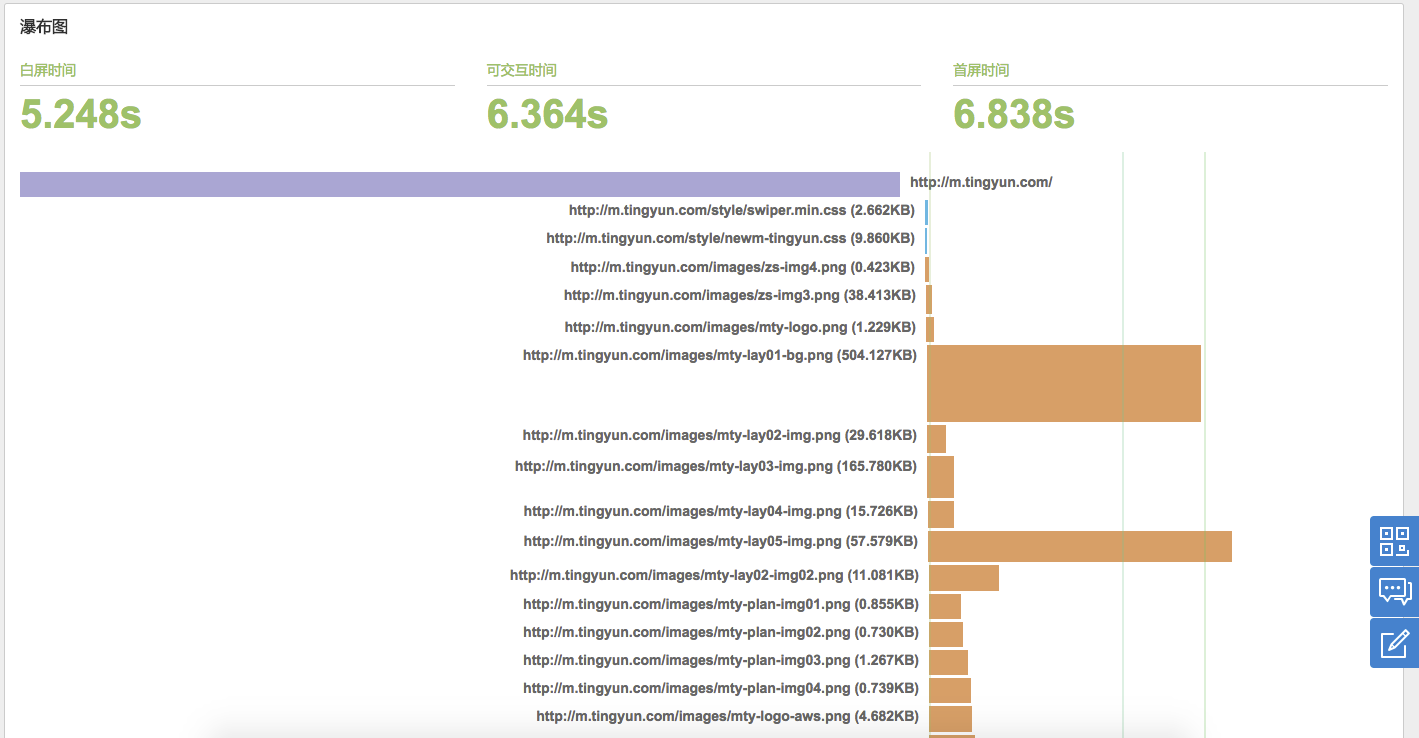
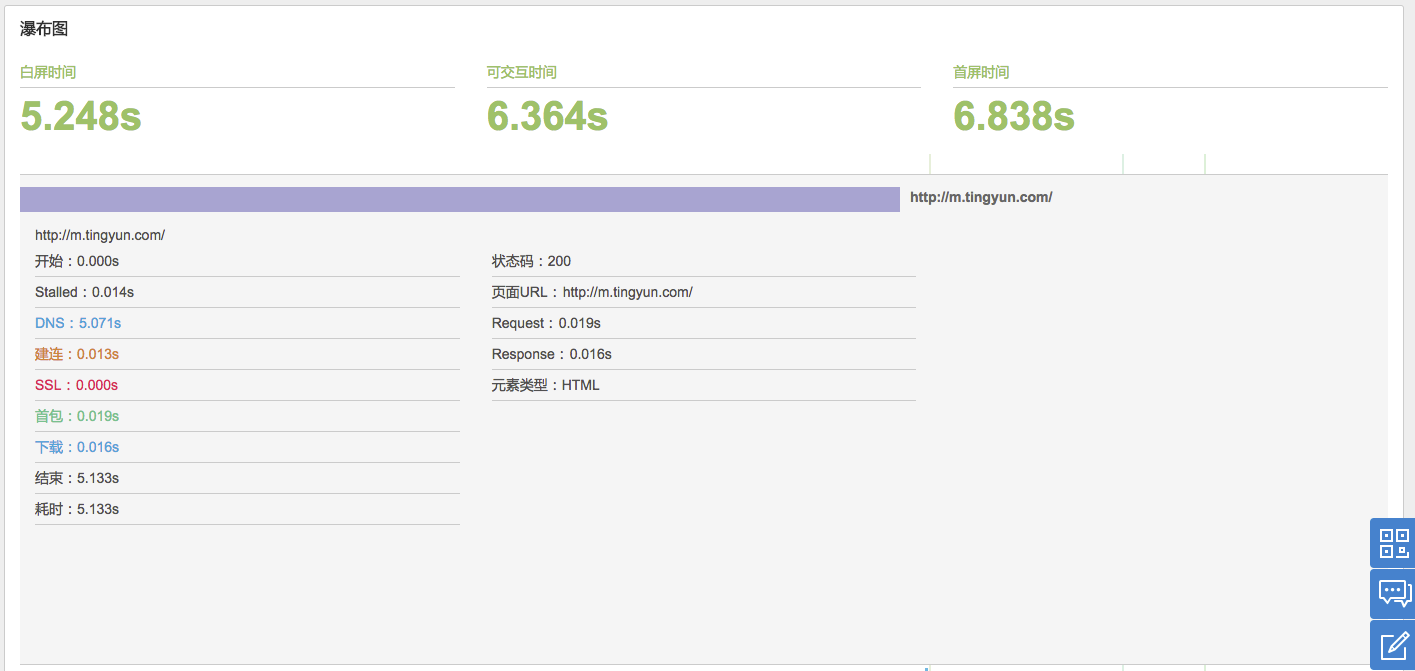
性能瀑布图
按发生的时间顺序,展示主页面和元素的性能分解耗时,高度表示元素大小,宽度表示耗时长短。颜色表示资源类型,分为HTML、LINK、CSS、SCRIPT、IMAGE、XHR、OTHER,共7类。其中指标定义如下:
- 开始:页面或元素开始的时刻
- Stalled:得到要发出请求的指令,到请求可以发出的等待时间
- DNS:将指定域名解析成IP地址消耗的时间
- 建连:建立TCP/IP连接消耗的时间,同TCP时间
- SSL:建立SSL连接消耗的时间
- 首包:开始页面请求到开始接收到HTML代码的时间
- 下载:服务器开始响应到结束的时间,同剩余包时间
- 结束:页面或元素结束的时刻
- 耗时:从开始页面或元素请求,到页面或元素渲染完成的时间
- Request:开始页面请求到开始接收到HTML代码的时间,即responseStart - requestStart,同首包时间
- Response:服务器开始响应到结束的时间,即responseEnd - responseStart,同剩余包时间
- 文件大小:在删除内容编码之前的有效数据大小,encodedBodySize
- 文件传输大小:所获取资源的大小,包括响应头和有效数据,transferSize


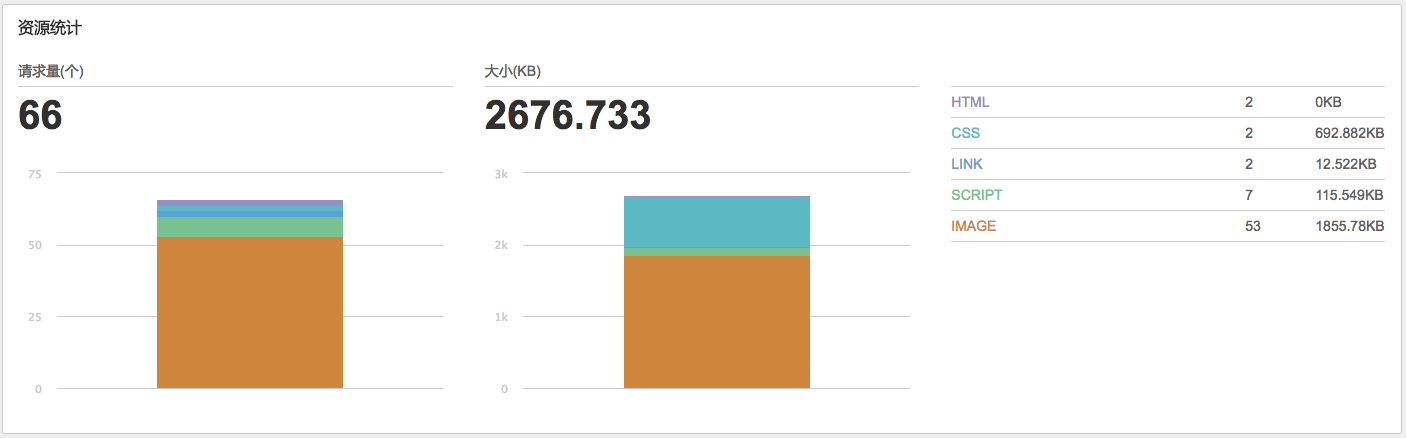
资源统计
按元素的类型统计个数和大小。

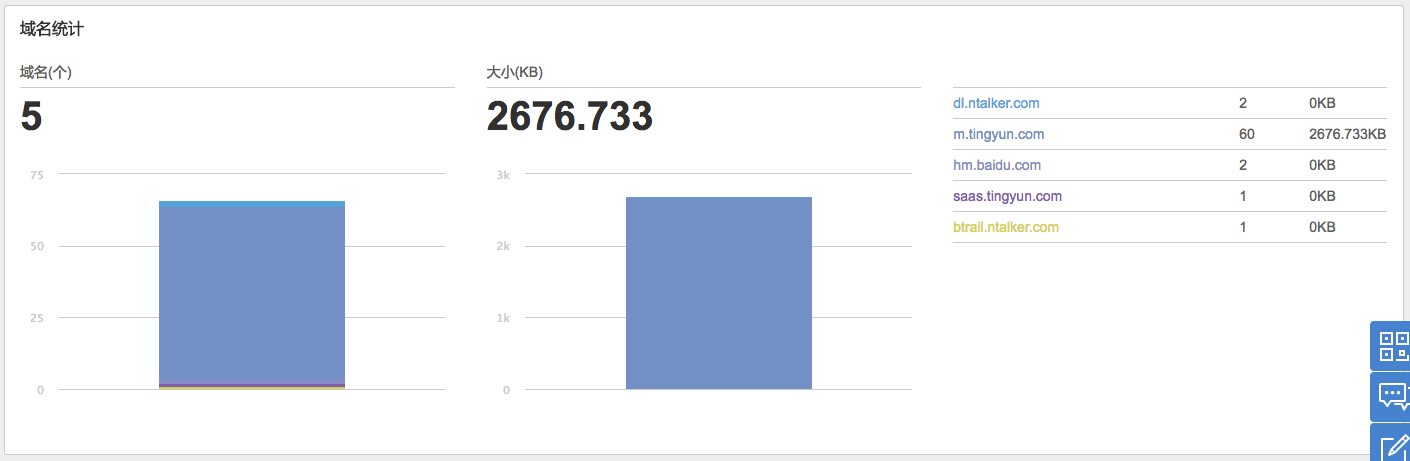
域名统计
按元素的域名统计个数和大小。

若资源大小为零,可能为跨域的资源,需配置响应头信息
timing-allow-origin:* //*表示任意域名,也可以配置成主URL的域名
JS错误追踪
JS错误追踪展示发生JS错误的异常页面的详细信息,包含终端用户信息、错误信息、错误堆栈。

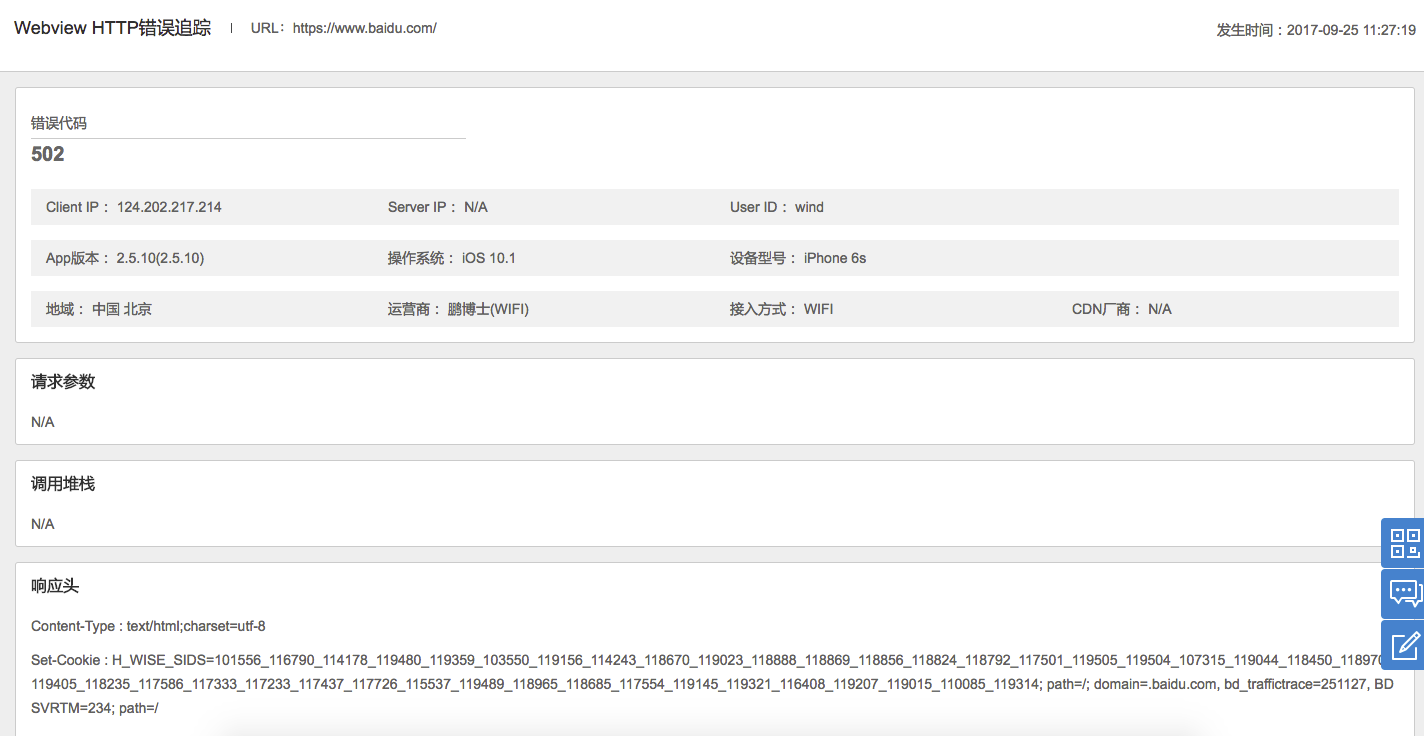
HTTP/网络错误追踪
HTTP错误、网络错误追踪展示发生HTTP错误、网络错误的异常页面的详细信息,包含终端用户信息、请求参数、调用堆栈、响应头、响应内容。

旧版WebView
WebView Http请求

- WebView Http请求:通过SO库方式采集WebView的Http性能数据,定位到元素级别。
- 准备工作:采集Http请求(webview)需要添加SO库
- 支持版本:android 4.0~4.4(不包含)
- 采集方式:通过hook底层libsc接口采集webview数据并对其做整理区分
- 采集数据:URL、IP、DNS、TCP、SSL
WebView 页面加载

WebView 页面加载:页面加载是通过JS注入技术回调loadUrl接口来采集页面加载时间、DOM加载时间以及浏览器渲染时间。
相关配置:
- 允许JS回调(一般情况下默认开启)
- 配置project.properties配置文件,设置webview=true
- 登陆报表开启WebView控制开关
注:基调听云WebView需要监控set WebViewClient方法,如果没有实现该方法需要添加如下代码
webview.setWebViewClient(new WebViewClient(){});
