页面体验分析
基于真实用户感知视角,对页面体验情况进行分析
1、简介
「页面体验分析」是基于基调听云 App SDK 用户体验模块的重要组成部分,通过“自动埋码”的方式监控真实用户在使用 App 过程中可视界面的体验情况。
如何衡量页面体验?
「页面体验分析」是站在用户感知视角,精准分析“用户可视界面”的打开过程及展现效果,通过“慢可交互占比”和“慢首屏占比”两个核心指标综合衡量“用户可视界面”是否可以正常交互及其展现是否完整。
页面体验分析价值
数字化监控真实用户浏览页面的体验情况,助力产品运营提升品牌好感、客户留存、业务转化率、用业务达成数及业务金额。
- 提供“可视化配置”功能,以完整的业务视角协助业务人员寻找影响用户体验因素。
- 提供“代码级”还原用户场景,通过火焰图的方式展示底层代码调用关系协助研发人员进行根因定位。

2、使用说明
页面体验分析提供了不同的视角,分为面向业务视角的页面分析和面向研发视角的视图分析两部分。
2.1 页面分析
2.1.1 指标定义
- 页面名称:用户可视范围内的页面名称。
- 「页面名称」可以理解为“触发页面跳转”的操作名称,即用户执行了某一动作触发了页面跳转的事件,当前动作的名称会被标记为当前页面的名称。
- 例:点击“登陆”按钮跳转至“登陆页面”,则当前“登陆页面”在基调听云报表中显示的名称为“登陆”。
- 页面打开次数:当前页面打开的总次数。
- 页面可交互时间:页面打开至用户可以正常交互的时间。Android 从 onCreat/onStart 开始至 onResume 结束。iOS 从viewDidLoad / viewWillAppear 开始至最后一个 viewDidAppear 结束。
- 慢可交互:交互时间超过既定阈值的页面,默认阈值1000ms,可配置。
- 页面首屏时间:页面打开至内容展现完毕的时间(包含网络耗时)。从首个生命周期方法开始至回到主线程的最后一个异步调用方法结束。
- 慢首屏:展现时间超过既定阈值的页面,默认阈值3000ms,可配置。
- 页面慢可交互占比
- 定义:用以衡量当前页面交互过程是否流畅。
- 计算公式:慢可交互次数 / 页面打开次数
- 页面慢首屏占比
- 定义:用以衡量当前页面展现内容是否完整
- 计算公式:慢首屏次数 / 页面打开次数
2.1.2 图表功能介绍
「页面分析」中的页面名称可以通过“可视化命名”功能可由业务人员直接配置,通过报表直观的看出应用启动后的首个页面的慢可交互占比和慢首屏占比,随时掌握页面的用户体验情况。

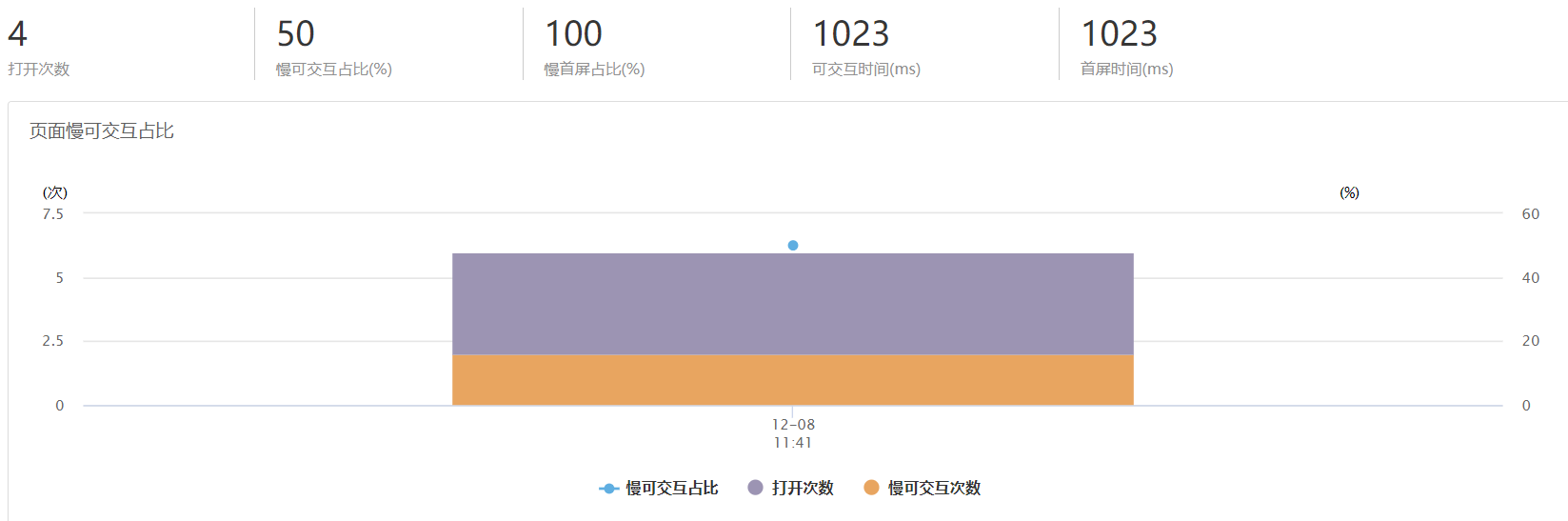
页面交互
页面交互主要分析交互过程是否流畅,统计当前页面打开至用户可以交互的时间。

「页面慢可交互占比」能够帮助您实时掌握了解用户使用过程中的交互体验,慢可交互占比=慢可交互次数 / 打开次数。
页面展现
页面展现主要分析展现内容是否完整,统计当前页面打开至内容展现完毕的时间。

「页面慢首屏占比」能够帮助您实时掌握了解用户使用过程中的页面展现,慢首屏占比=慢首屏次数 / 打开次数。
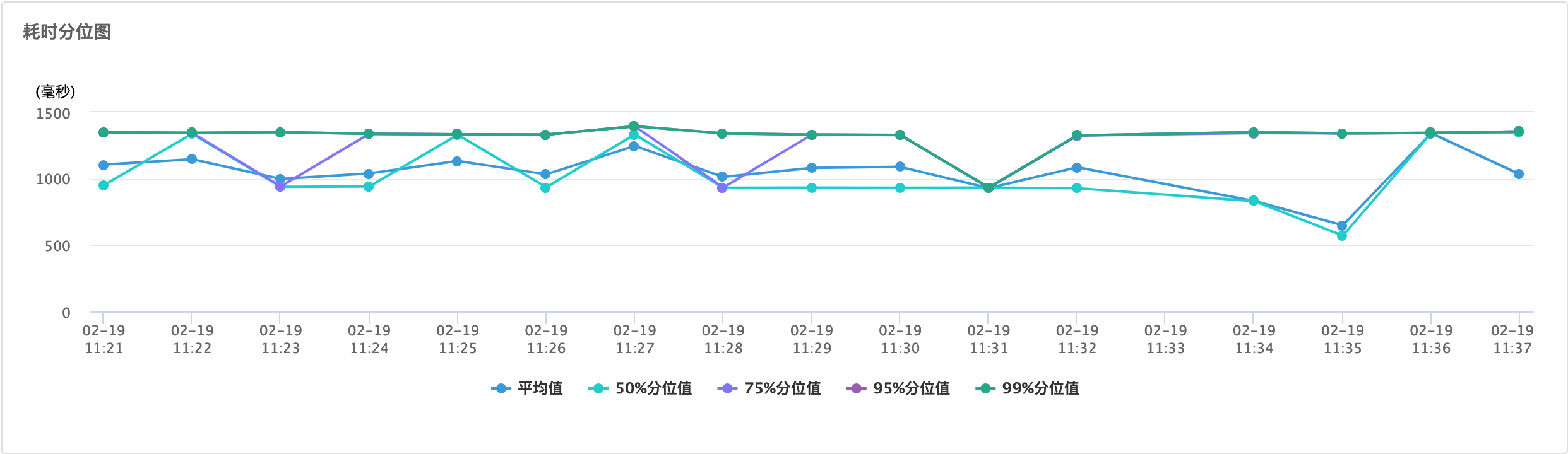
耗时分位图

「耗时分布图」能够帮助您实时查看用户访问当前页面的平均值和分位值,进行对比分析。如实时了解运营活动时间段内用户交互时间的波动,及时了解各个分位值的用户体验情况。
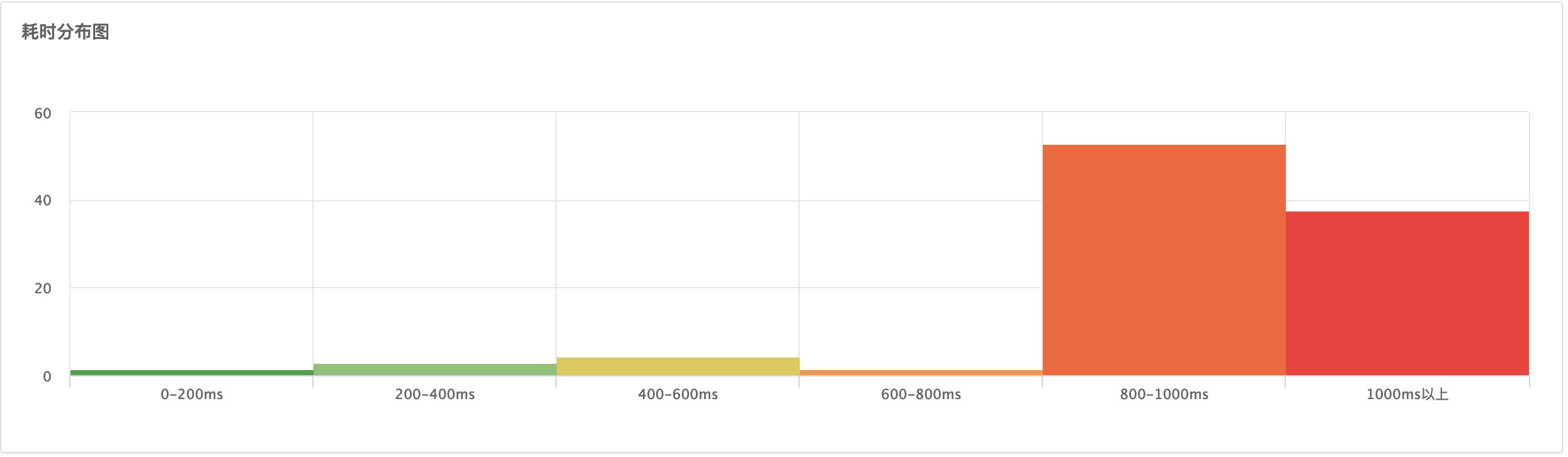
耗时分布图

「耗时分布图」能够帮助您了解交互时间频数分布的情况,易于找出各组之间频数的差别,从而判断用户体验分布好坏。
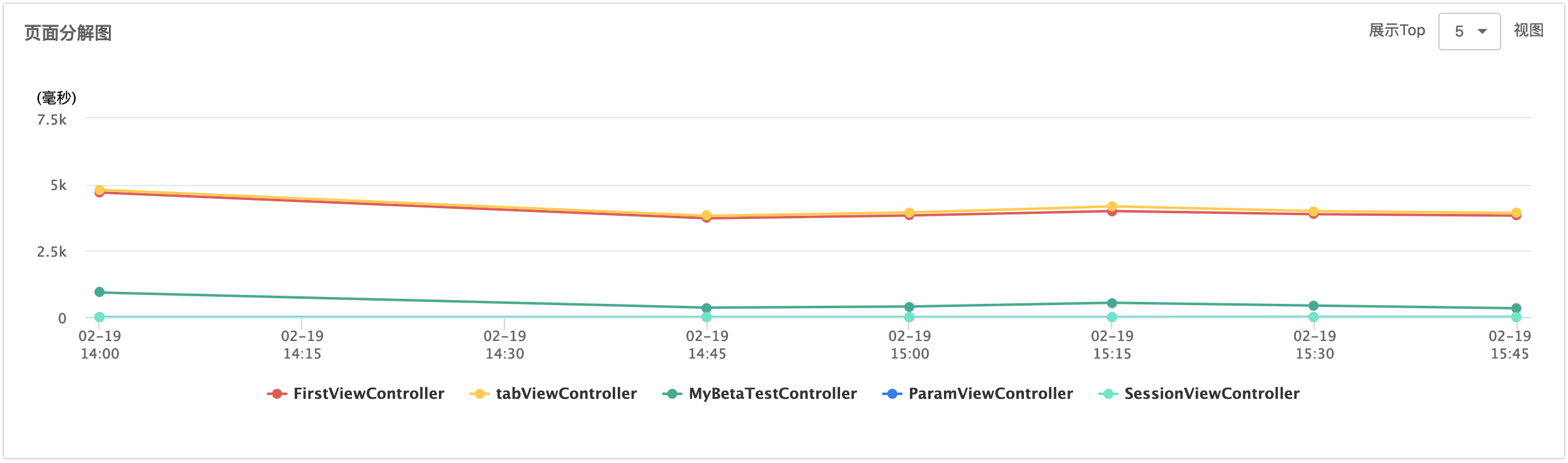
页面分解图

「页面分解图」能够帮助您进一步了解组成“用户可视界面”的各个视图(ViewController)的交互时间,从而分析“用户可视界面”产生“慢交互”是否是由于某个视图加载时间过长。
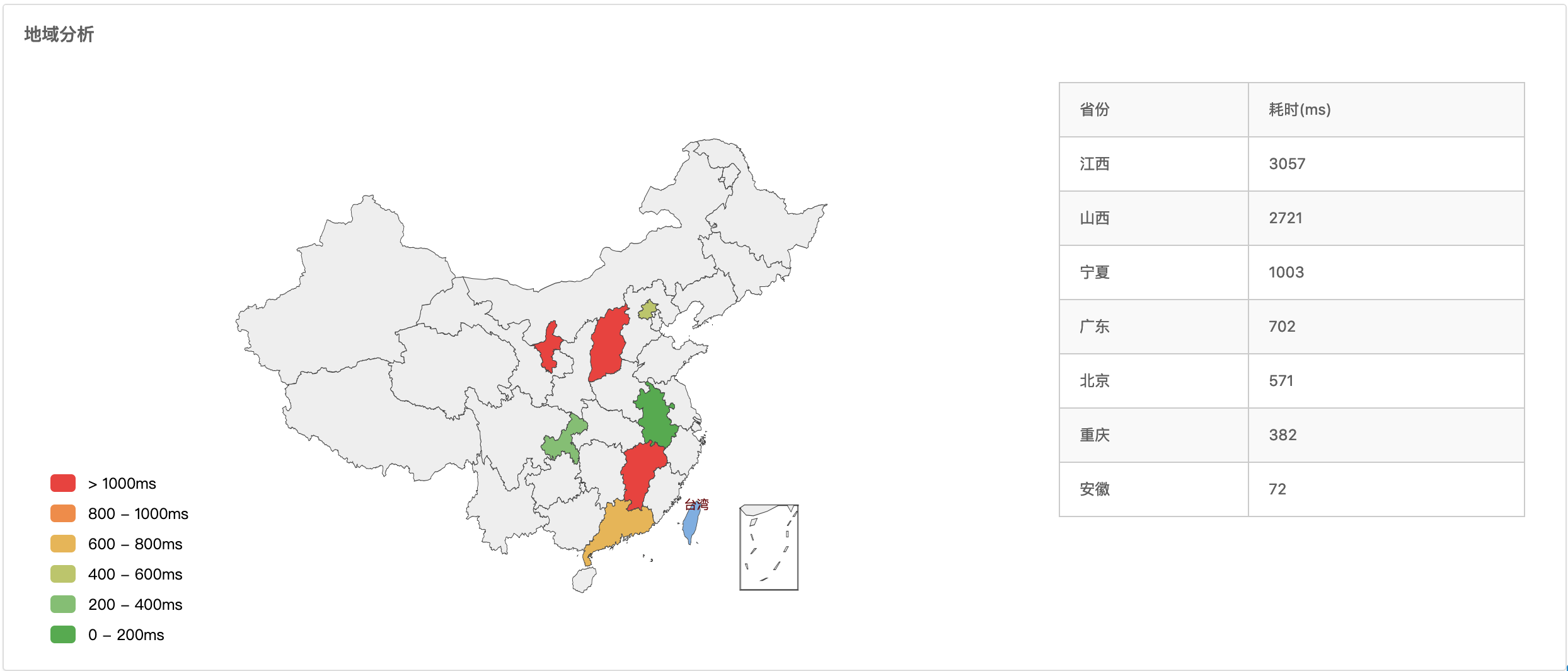
维度分析


「维度分析」能够帮助您查看当前页面在那些设备和操作系统上打开最多,并且用户体验表现如何。通过地域维度能够清晰的了解到各个省份的用户体验情况。
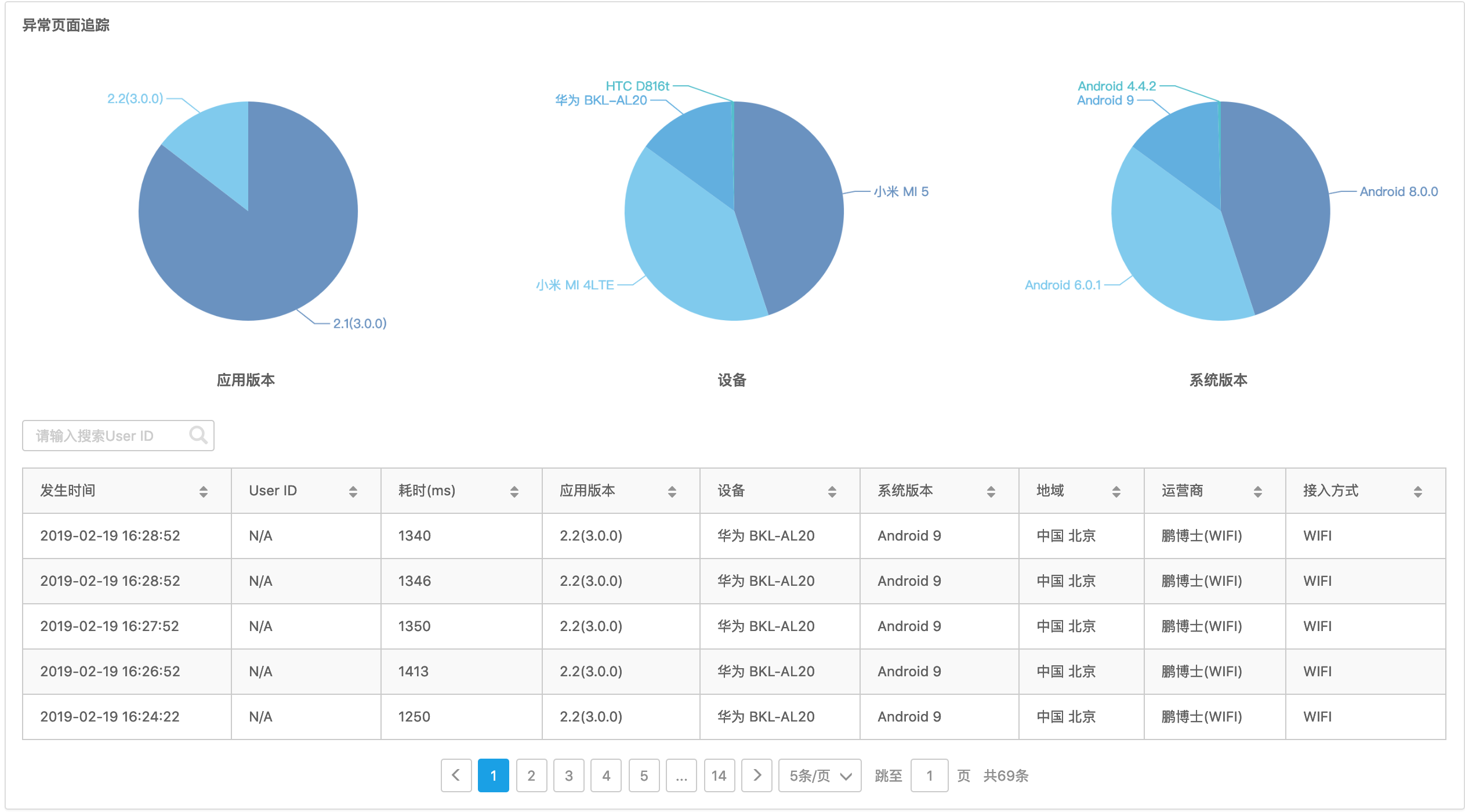
异常页面追踪

「异常页面追踪」能够帮助您了解慢交互或慢展现发生次数在应用版本、设备及操作系统中的占比情况,并且提供详细的单样本列表,帮助研发人员对发生慢交互或慢展现的单样本进行根因定位。
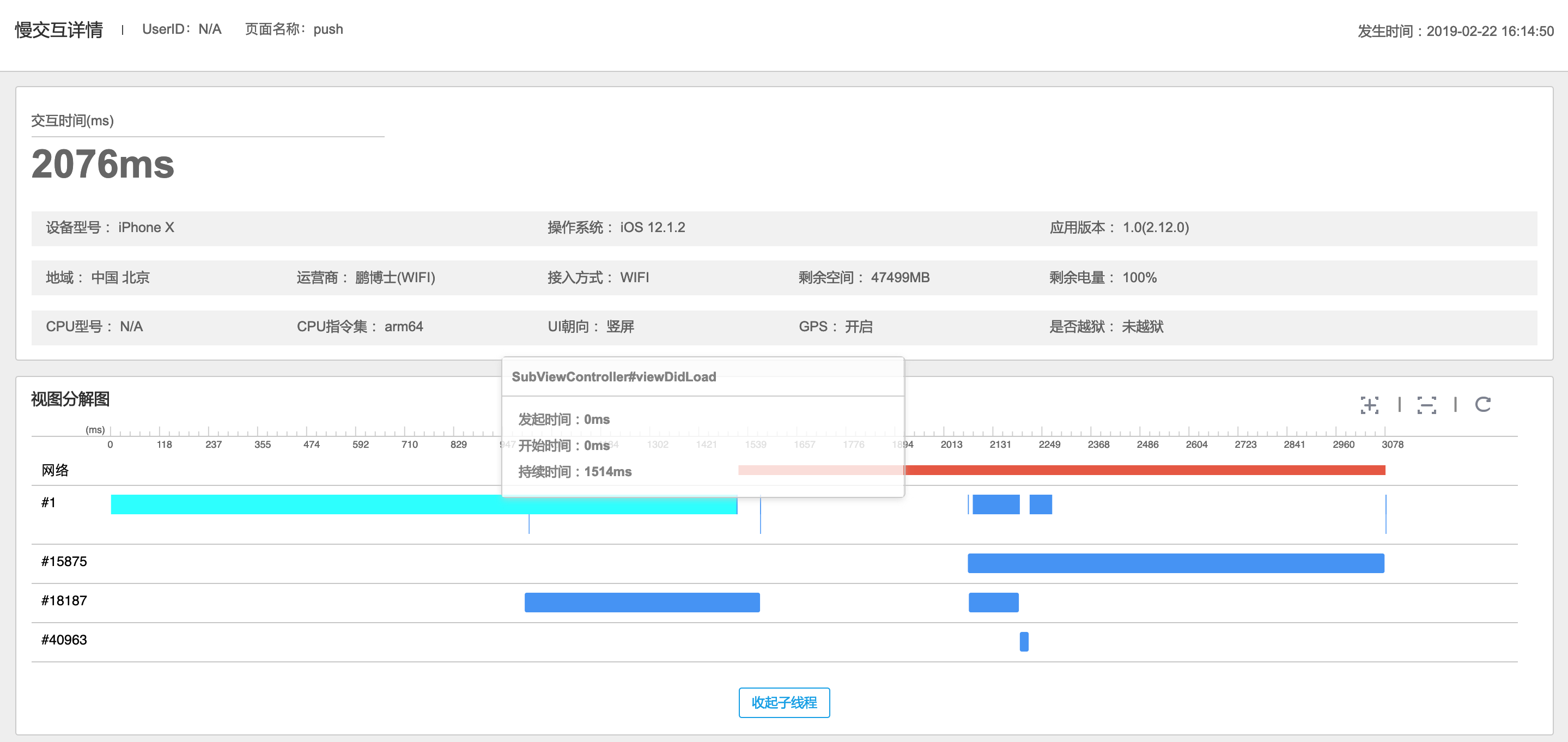
2.1.3 单样本详情分析
针对“慢”数据提供了详细的单样本数据,以供研发人员定位“慢”发生的原因。
慢可交互详情

根因分析:根据慢可交互的 Trace 截图可看出,SubViewController 的 ViewDidLoad 执行了 1514 ms是导致此次慢可交互的原因。
慢首屏详情 
根因分析:根据慢首屏的 Trace 截图可分析出,由于网络请求比较慢,耗时较长,导致页面呈现内容耗时较长。
2.2 视图分析
2.2.1 指标定义
- 视图名称:Activity 名称或 ViewController 名称。
- 视图打开次数:当前视图打开的总次数。
- 视图可交互时间:视图打开至用户可以正常交互的时间。
- 慢可交互:交互时间超过既定阈值的页面,默认阈值1000ms,可配置。
- 视图首屏时间:视图打开至内容展现完毕的时间(包含网络耗时)。
- 慢首屏:展现时间超过既定阈值的页面,默认阈值3000ms,可配置.
- 视图慢可交互占比
- 定义:用以衡量当前视图交互过程是否流畅。
- 计算公式:慢可交互次数 / 视图打开次数
- 视图慢首屏占比
- 定义:用以衡量当前视图展现内容是否完整。
- 计算公式:慢首屏次数 / 视图打开次数
2.2.2 图表功能简介
「视图分析」主要针对研发视角分析视图(VC或Activity)的可交互和首屏情况,分析图表与「页面分析」的图表功能介绍一致,不再赘述。
2.2.3 单样本详情分析
「视图分析」同样提供了针对视图(VC或Activity)的慢可交互数据和慢首屏数据,分析方式与「页面分析」单样本详情分析一致,不再赘述。
