Gradle本地方式部署
1、获取基调听云SDK
基调听云SDK 目录结构
nbs-newlens-android-sdk
--> nbs.newlens.nativecrash-version.aar
--> tingyun-ea-agent-android-version.jar
–> rewriter
--> nbs.newlens.class.rewriter-version.jar
--> nbs.newlens.so.parser-version.jar
--> agent-gradle-plugin-version.jar
--> json.jar
将「tingyun-ea-agent-android-version.jar」和「nbs.newlens.nativecrash-version.aar」复制到嵌码项目工程的 libs 目录下。
2、添加插件
2.1 在 project 级别的 build.gradle 文件中添加以下内容
buildscript {
dependencies {
classpath fileTree(dir: 'rewriter', include: ['*.jar'])//将 sdk 的 rewriter 文件夹解压到 project 级别的 build.gradle 文件同级目录下
}
}
allprojects {
repositories {
flatDir {
dirs 'libs'// 集成本地 aar 包需添加此配置
}
}
}
2.2 在 app 级别的 build.gradle 文件中添加以下内容
apply plugin:'newlens'
dependencies {
//请将「Version」更改为 jar 包具体版本号
compile files('libs/tingyun-ea-agent-android-version.jar')
compile(name: 'nbs.newlens.nativecrash-version', ext: 'aar')
}
3、添加基调听云SDK
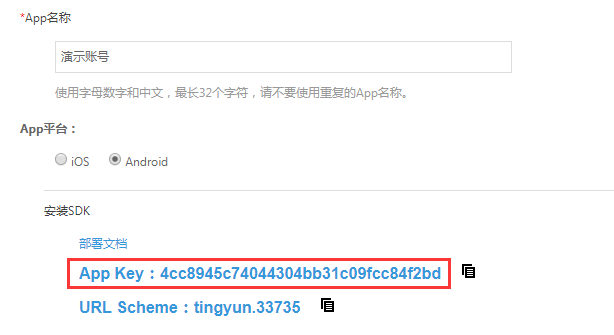
3.1 获取基调听云 AppKey


3.2 初始化 SDK
在 Application 中的 onCreate() 方法初始化Android SDK
//"Appkey" 请从基调听云平台获取
//"Host" 为基调听云平台「Redirect」服务器地址,无需添加协议头
NBSAppAgent.setLicenseKey("AppKey").startInApplication(this.getApplicationContext());
4、权限配置说明
基调听云 SDK 为了与服务端交互「网络权限」为必要权限
<!--必要权限,用以与服务端交互-->
<uses-permission android:name="android.permission.INTERNET"/>
<!--非必要权限,用以获取当前设备的网络状态和WiFi状态,如:2G、3G、4G、WiFi,建议添加-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<!--非必要权限,用以获取 targentVersion 29 及以上 Android 10 设备的网络状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--非必要权限,用以使用「可视化操作命名功能」-->
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.SYSTEM_OVERLAY_WINDOW"/>
<!--非必要权限,用以获取当前移动网络连接的基站信息-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
5、开启可视化命名(可选配置)
开启可视化命名功能,可以通过在App应用内点选的方式为「原生页面」和「操作」进行重命名并在用户体验模块中展示。


-
在 AndroidMainfest.xml 文件的「LAUNCHER Actvitiy」中增加 scheme 配置,如下所示:
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!--请添加这里的整个intent-filter区块,并确保其中只有一个data字段-->
<intent-filter>
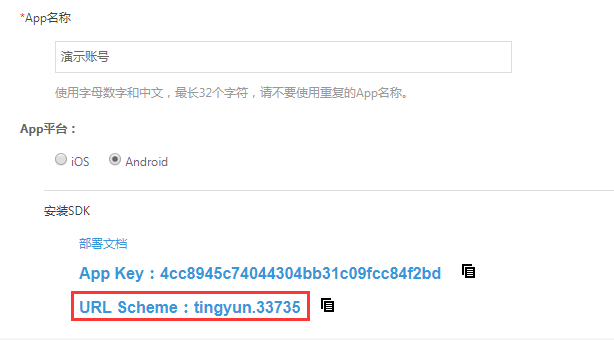
<data android:scheme="tingyun.xxxx" />
<!--请将 scheme 中的“tingyun.xxxx”替换为基调听云报表设置页面中的 URL Scheme-->
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
</intent-filter>
<!--请添加这里的整个intent-filter区块,并确保其中只有一个data字段-->
</activity>
6、首次启动开启模块功能开关
出于兼容性考虑, 首次启动 SDK 仅在调试模式下开启全部功能模块,非调试模式下仅开启崩溃模块,可通过以下接口开启 SDK 的模块开关。
/*
SDK首次初始化由于尚未与基调听云平台交互,默认模块开关仅开启「崩溃模块」,可以通过本接口自定义首次启动开启的模块。
@warning:调用该接口设置启动选项,SDK首次启动不受基调听云平台开关控制
*/
NBSAppAgent.setStartOption(int option);
//在SDK初始化时调用, 首次启动全部功能模块
NBSAppAgent.setLicenseKey("AppKey").setRedirectHost("Host").setStartOption(511).start(this.getApplicationContext());//首次初始化开启全部功能
7、添加 WebView 配置
腾讯「 X5 Webview」配置详情参见《高级功能》。
注意:采集 WebView 数据需调用 setWebViewClient() 方法,如嵌码 App 中未调用该方法,请添加以下内容
webview.setWebViewClient(new WebViewClient(){});
/*
采集 WebView 数据需在 WebChromeClient 的 onProgressChanged() 方法中调用本接口
*/
NBSWebChromeClient.initJSMonitor(view, newProgress);
webview.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
NBSWebChromeClient.initJSMonitor(view, newProgress);
super.onProgressChanged(view, newProgress);
}
});
8、获取用户标识
通过添加「用户标识」可在基调听云报表平台通过该标识检索到具体用户的性能问题。
//userIdentifier 最多包含64个字符,支持中文、英文、数字、下划线,但不能包含空格或其他的转义字符
NBSAppAgent.setUserIdentifier(String userIdentifier);
public class MainActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String userIdentifier = getUserID();
NBSAppAgent.setLicenseKey("AppKey").withLocationServiceEnabled(true)
.start(this.getApplicationContext());
//用户标识可为邮箱、手机号等能够标识用户身份的信息,如:xxx@tingyun.com
NBSAppAgent.setUserIdentifier(userIdentifier);
}
}
9、配置混淆
在 proguard 混淆配置文件中增加以下内容,以免基调听云 SDK 不可用。
# ProGuard configurationsfor NetworkBench Lens
-keep class com.networkbench.** { *; }
-dontwarn com.networkbench.**
-keepattributes Exceptions, Signature, InnerClasses
# End NetworkBench Lens
若需要保留行号信息,请在 proguard.cfg 中添加以下内容。
-keepattributes SourceFile,LineNumberTable
10、打包编译
gradle clean build
11、嵌码验证
嵌码完成后可通过 “LogCat” 查看基调听云 SDK 日志输出结果,用以进行数据收集服务器校验 TAG 为 NBSAgent,标准日志输出结果如下所示:
NBSAgent start
NBSAgent enabled
NBSAgent V “TingYun_Version” //TingYun_Version 为当前 SDK 的版本号
connect success
功能模块开关校验
嵌码完成后可通过 “LogCat” 查看基调听云 SDK 日志输出结果,用以进行功能模块校验,过滤「TAG」为「TingYun」,标准日志输出结果如下所示:
D/TingYun: Network Switch is true
D/TingYun: UI Switch is true
D/TingYun: Crash switch is true
D/TingYun: webView switch is true
D/TingYun: ANR monitor switch is true
D/TingYun: UserAction Switch is true
D/TingYun: cdnSwitch Switch is true
