柱状图
组件名称:柱状图
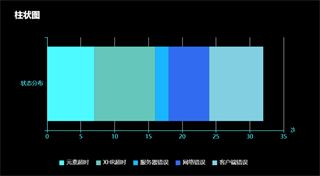
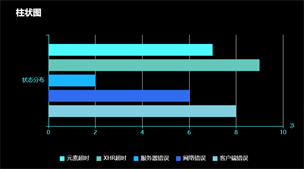
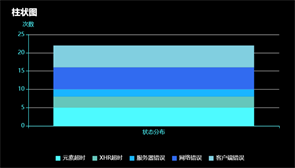
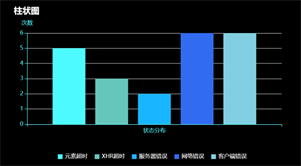
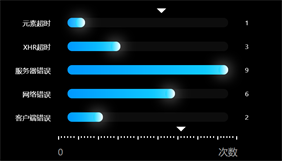
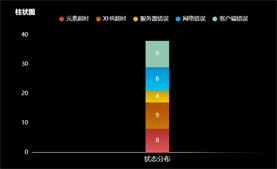
组件样式:






组件说明:
类目轴,适用于离散的类目数据返回格式,如柱状图。
请求方式:POST
https://report.tingyun.com/example/category.json
参数:
| 字段 | 类型 | 描述 | 是否必选 |
|---|---|---|---|
| currentTime | Number | 当前时间戳。 | 是 |
| token | String | 盐值,校验规则为md5(timePeriod+currentTime+配置的token), 例如:timePeriod为30,currentTime为1513137332798,token为abc,则应对301513137332798abc进行md5。 |
否 |
| timePeriod | Number | 时间范围分钟数。 | 是 |
正确响应数据:
| 字段 | 类型 | 描述 |
|---|---|---|
| value | Number | 平均值, 该健可以不存在,当红绿灯不存在时可以不返回。 |
| xAxis | Object[] | 默认横坐标配置。 |
| type | String | 横坐标轴类型,可以为空,默认为category。 |
| data | Object[] | 横坐标轴数据。 |
| yAxis | Object[] | 默认纵坐标配置,可以不传入该参数则默认只存在一个纵坐标轴,并且类型(type)为vlaue,名称(name)为空。 |
| type | String | 纵坐标轴类型,可以为空,默认为value。 |
| name | String | 纵坐标轴名称,可以为空,对应到大屏项目为单位。 |
| forward | String | 图的方向,0:横向 1:纵项, 可以不存在,默认为0。 |
| stacked | String | series中的bar图是否堆叠,0为不堆叠,1为堆叠 可以不存在,默认为0。 |
| area | String | series中的line图是否堆叠,0为不堆叠,1为堆叠 可以不存在,默认为0。 |
| series | Object[] | 数据对象。 |
| name | String | 数据项名称。 |
| type | String | 横坐标图形,支持line、bar,默认为line,可以不存在。 |
| data | Number[] | 数据项 具体数据和category的长度相同。 |
| yAxisIndex | Number | 数据项使用哪个坐标轴,以0开始,可以不存在,默认为0。 |
示例:
HTTP/1.1 200 OK
{
"value": 123,
"xAxis": [
{
"type": "category",
"data": [
"1月",
"2月",
"3月",
"4月",
"5月",
"6月",
"7月",
"8月",
"9月",
"10月",
"11月",
"12月"
]
}
],
"yAxis": [
{
"type": "value",
"name": "秒"
},
{
"type": "value",
"name": "次"
}
],
"forward": 0,
"stack": 0,
"area": 0,
"series": [
{
"name": "响应时间",
"type": "line",
"data": [
2.6,
5.9,
9,
26.4,
28.7,
70.7,
175.6,
182.2,
48.7,
18.8,
6,
2.3
]
},
{
"name": "访问量",
"type": "bar",
"yAxisIndex": 1,
"data": [
2,
4.9,
7,
23.2,
25.6,
76.7,
135.6,
162.2,
32.6,
20,
6.4,
3.3
]
}
]
}
